Either you are using the search panels or you are using the “identify” feature of QGIS Web Client, sooner or later you will need advanced custom formatting for the search results. A common use case is the creation of an URL based on the value contained in a a column. The new column formatters feature makes this an easy task.
The transformation of a value to an URL address is done automatically in a few cases (this feature is currently undocumented): for example when the column value starts with http or https or a string contained in mediaurl parameter defined in Globaloptions.js. But if you want more, then you need a real formatting function that given the value (and maybe some more information bits about where the values comes from) returns a properly formatted hyperlink or whatever else you need. This new feature is currently available in my customformatters branch, and an example formatter is provided in Globaloptions.js and implemented for the helloworld.qgs sample project. Here is how it works:// Custom WMS GetFeatureInfo results formatters: you can define custom
// filter functions to apply custom formatting to values coming from
// GetFeatureInfo requests when the user use the "identify" tool.
// The same formatting functions can be normally also used as "renderer"
// function passed to column configuration in the "gridColumns" property
// of the grid configuration of the WMS GetFeatureInfo search panels.
// Example formatter, takes the value, the column name and the layer name,
// normally only the first parameter is used.
function customURLFormatter(attValue, attName, layerName){
return '<a href="http://www.google.com/search?q=' + encodeURI(attValue) + '" target="_blank">' + attValue + '</a>';
}
// Formatters configuration
var getFeatureInfoCustomFormatters = {
'Country': { // Layer name
'name': customURLFormatter // Can be an array if you need multiple formatters
}
};
If you also want to apply the same formatting to result grids coming from the search panels, you can use the very same functions passing the function in the renderer attribute of the datagrid, as shown around line 18 in the following snippet:
var simpleWmsSearch = {
title: "Search continent",
query: 'simpleWmsSearch',
useWmsRequest: true,
queryLayer: "Country",
formItems: [
{
xtype: 'textfield',
name: 'name',
fieldLabel: "Name",
allowBlank: false,
blankText: "Please enter a name (e.g. 'africa')",
filterOp: "="
}
],
gridColumns: [
// Apply the formatter as the "renderer"
{header: 'Name', dataIndex: 'name', menuDisabled: 'true', renderer: customURLFormatter}
],
// highlightFeature: true,
// highlightLabel: 'name',
selectionLayer: 'Country',
selectionZoom: 0,
doZoomToExtent: true
};
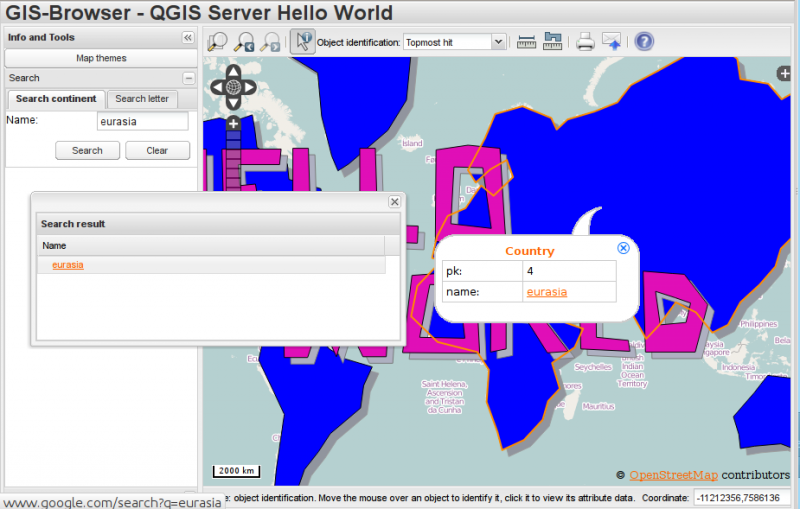
The result of the formatter applied to both views is in the following picture: