This is the third part of the story that I started with
during my experiments I wanted to reach the goal of minimize both the bandwith consuption and the number of vector coordinates that the browser needs to handle, this means that if we need to show complex geometries, for example a set of mountain hiking paths for an overall of 250000 point, we absolutely need a way to simplify features at lower zoom levels. TileStache doesn’t support this out-of-the box, so I started playing with a clone of the Vector provider and ended up with a vector-simplify branch in my fork. What I’ve done was basically to add a new “simplify” provider configuration parameter, where you can enter the tolerance for Douglas-Peucker simplification algorhitm in pixel unit. The paramer can be set in TileStache config file as shown here: "layers": {
"pmcollection":
{
"provider":
{
"name": "vector",
"driver": "PostgreSQL",
"parameters": {
"dbname": "polymaps_test",
"user": "xxx",
"port" : "5433",
"table": "pm_points_pmcollection"
},
"verbose" : "true",
"simplify" : 0.5
},
"allowed origin" : "*"
}
}
A picture is worth a thousand words
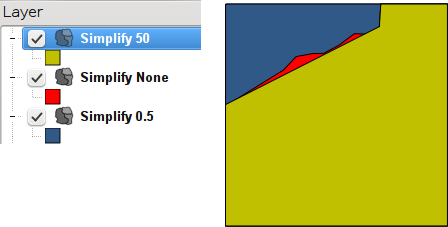
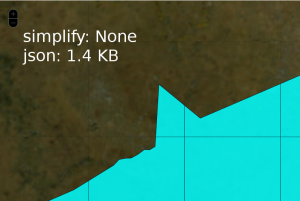
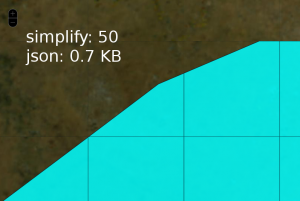
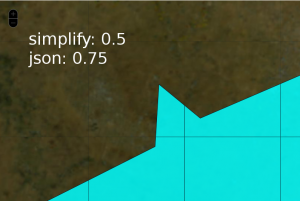
Some pictures might be the best way to show how this parameter affects the generated geometries:
This is a single tile, the original geometry is in red, the simplified geometry in green/yellow and an over-simplified geometry in blue.




Simon
Thanks a lot! I was trying to do the same thing, and this indeed saved me a lot of time!
Dario
It’d be great if the simplification was relative to the zoom, so that at high levels little or no simplification is done, whereas at lower zoom levels much more simplification is done. That is, each level has decreasing levels of simplification.
Alessandro Pasotti
@dario:
this is exactly how it works, tolerance is in pixel units, so that simplification increase with lower zoom levels.
relet
If you want to save more bandwidth, I have a fix for the float decimal digit issue in JSON: coordinates are rounded to more or less digits after the decimal point depending on the zoom level.
I also discard invisible geometries, and minify the JSON output by removing whitespace.
https://github.com/relet/TileStache/commits/minify
If you want to go one step further, the GeoJSON protocol itself can be reduced by replacing the common keys with shorter one-letter names. This has do be decoded properly in the client library.
https://github.com/relet/TileStache/commits/minify-cripple